
저는 티스토리 북클럽 스킨을 적용하고 있습니다. 티스토리 북클럽 스킨은 광고를 내기에 좋은 스킨으로 알려져 있습니다. 최적하기위해 이것 저것 건드려보다가 글제목이 길때, 모바일에서 봤을 때 잘리는 경우가 있어 다 나오게 수정해보았습니다. 그랬더니 구성요소의 위치가 틀어지고 밸런스가 맞지 않게 되었습니다. 이를 좀 더 깔끔하게 보이도록 하기위해 북클럽 스킨 편집을 통해서 수정할 수 있는데요.
오늘은 제목칸(포스트커버)를 수정하는 방법을 알아보도록 하겠습니다. 컴퓨터를 잘 다루지 못하시는 분들도 금방 따라하실 수 있습니다.

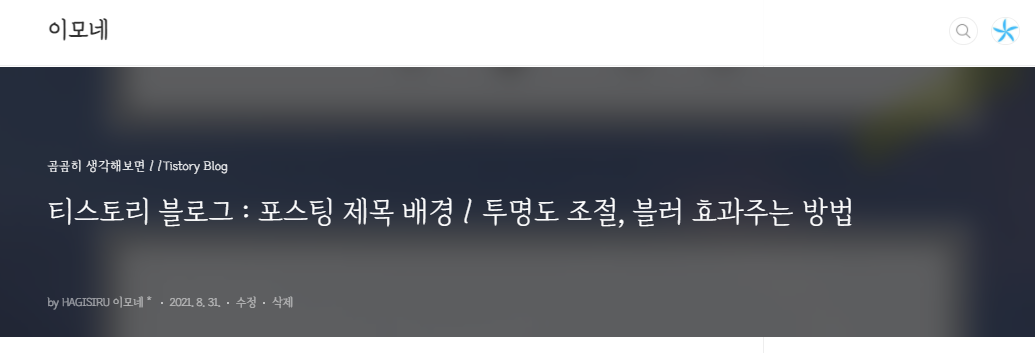
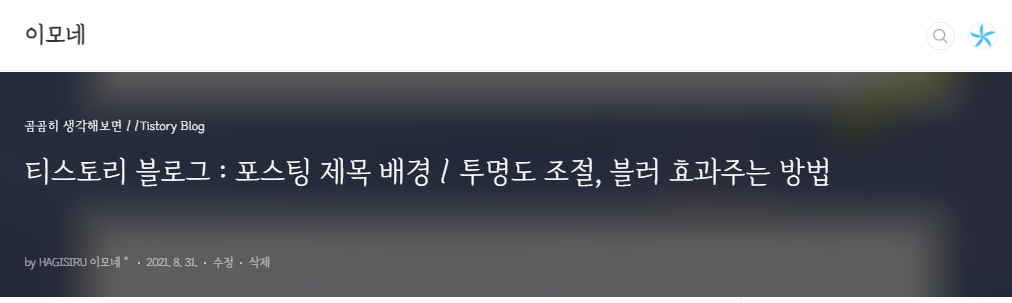
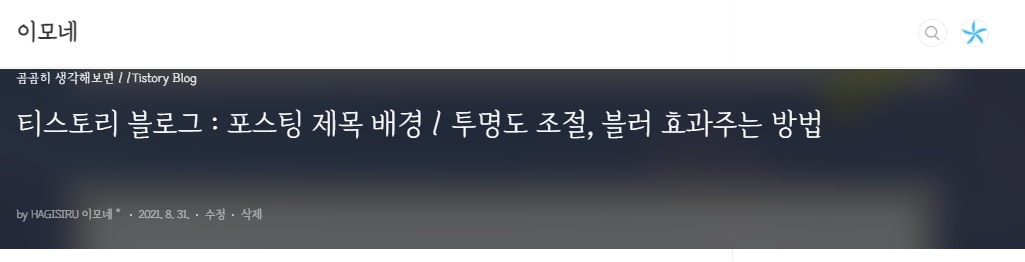
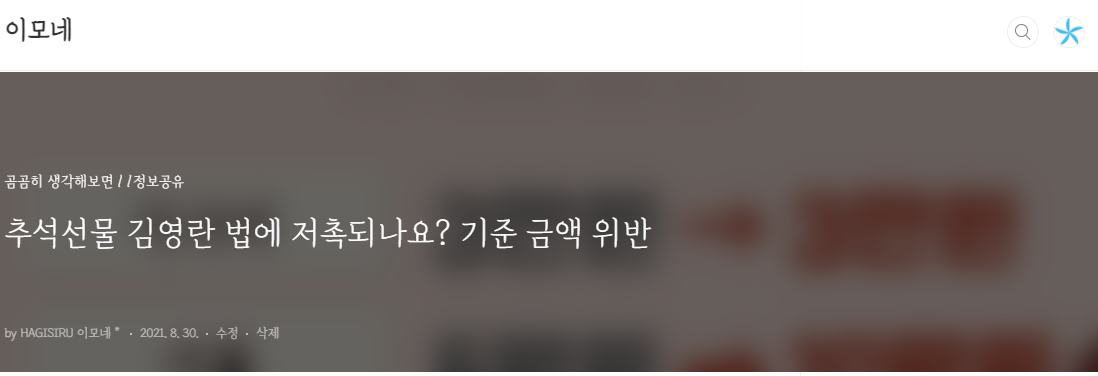
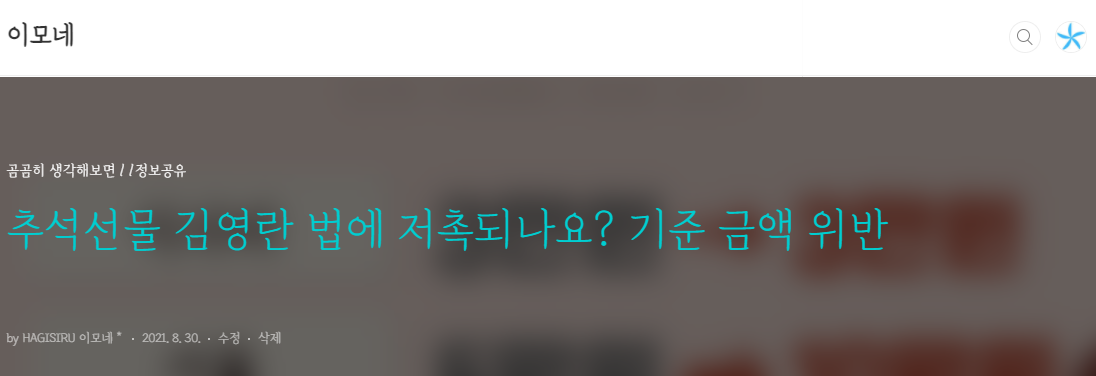
이모네 블로그 포스트 커버입니다. 지금은 수정을 마친 상태입니다. 어떤 변화를 거쳤냐면요.
- '커버'의 세로높이를 더 작게 수정하였습니다.
- '제목'과 '제목위의 카테고리'의 글씨크기를 키워주었습니다.
- '글쓴이와 게시일자'의 위치를 아래로 내려주었습니다.
컴퓨터를 잘못하시더라도 어렵지 않습니다. 차근차근 따라해보시면 할 수 있습니다.
포스트 커버 높이 수정하기
티스토리는 자기만의 스타일로 블로그를 만들 수 있는 자율성이 높은데요. 그러다보니 티스토리에서 직접 HMTL, CSS를 수정해야합니다. 커버의 높이를 변경하는 것만으로도 이미지가 많이 달라집니다.



포스트 커버 높이는 모바일에도 영향을 미치기 때문에 제목길이와 카테고리명, 글 등록일, 글 등록자 등을 고려해서 크기를 결정하셔야합니다. 각 요소의 위치가 틀어지는 건 바꿀 수 있으니 원하는 높이로 먼저 바꿔보세요.
높이 변경은 스킨편집을 통해서 할 수 있습니다. 경로는 아래와 같습니다.
- 블로그 관리 → 꾸미기 / 스킨 편집 → HTML 편집 → CSS
- CSS 본문 아무데나 클릭 → CTRL+F
검색어: .post-cover {
* 동일한 검색어가 있을 시 다음을 탐색할 때, ENTER 치면 안됩니다. 수정될 수 있습니다.
CTRL+G로 넘길 수 있습니다. - 예시 사진

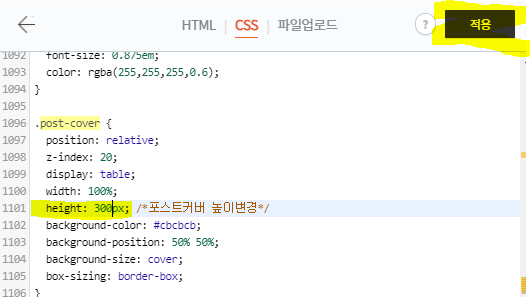
- .post-cover {
position: relative;
z-index: 20;
display: table;
width: 100%;
height: 300px; /*포스트커버 높이변경*/
background-color: #cbcbcb;
background-position: 50% 50%;
background-size: cover;
box-sizing: border-box;
} - 보라색 글씨의 수치를 변경해주시면 됩니다.
- 원하는 수치로 변경하신 후 오른쪽 상단의 적용버튼을 눌러주세요.
제목 크기/색깔 변경
이번에는 제목의 크기와 색상을 변경해보도록 하겠습니다. 경로는 아래와 같습니다.
- 블로그 관리 → 꾸미기 / 스킨 편집 → HTML 편집 → CSS
- CSS 본문 아무데나 클릭 → CTRL+F
검색어: .post-cover h1 {
* 동일한 검색어가 있을 시 다음을 탐색할 때, ENTER 치면 안됩니다. 수정될 수 있습니다.
CTRL+G로 넘길 수 있습니다. - 예시사진

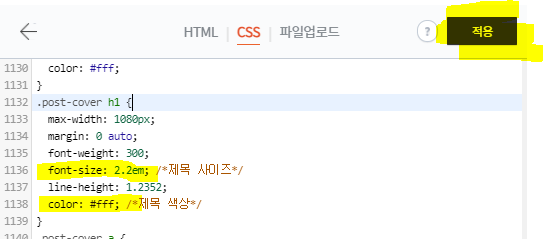
- .post-cover h1 {
max-width: 1080px;
margin: 0 auto;
font-weight: 300;
font-size: 2.2em; /*제목 사이즈*/
line-height: 1.2352;
color: #fff; /*제목 색상*/
} - 보라색 글씨의 수치를 변경해주시면 됩니다.
- 색상은 아래의 포스팅에서 찾아와서 수정한다. #을 포함해서 적어야한다.
예시: color: #fff; (흰색) → color: #00ced1; (다크터콰이즈 색상)
색상표
■ 00ced1 darkturquoise 다크터콰이즈 ■ 00bfff deepskyblue 딥스카이블루 ■ 7fffd4 aquamarine 아쿠아마린 ■ 1e90ff dodgerblue 도저블루 ■ 00ffff cyan 시안 ■ f0fff0 honeydew 허니듀 ■ 87cefa lightsky..
hagis.tistory.com
- 원하는 수치로 변경하신 후 오른쪽 상단의 적용버튼을 눌러주세요.
변경 전
font-size: 2.2em; /*제목 사이즈*/
color: #fff; /*제목 색상*/

변경 후
font-size: 3em; /*제목 사이즈*/
color: #00ced1; /*제목 색상*/

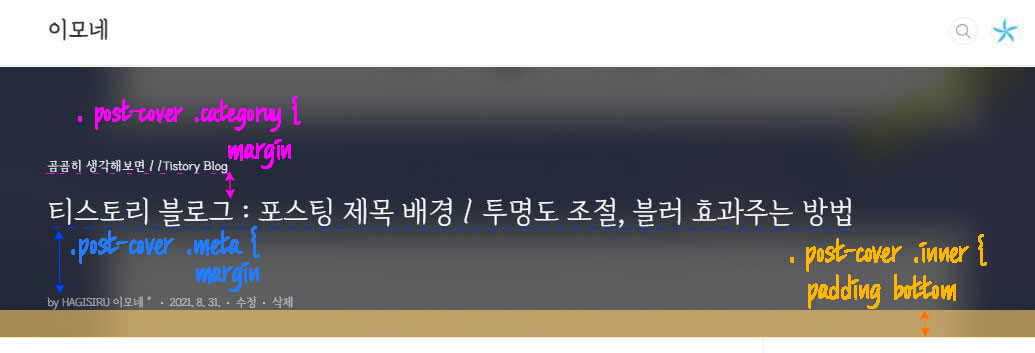
구성요소의 수정 및 배치
위의 포스트커버 높이 수정, 제목 폰트크기 변경하고 나면, 위치가 조금 틀어졌을텐데요.
아니면 일부러 하단쪽으로 또는 상단쪽으로 내용의 구성요소 배치를 변경하고 싶으실 수도 있겠습니다.
위치조정을 위해 수정할 사항을 아래의 사진에 간단하게 기재해보았습니다.

이제는 스킨편집 경로 찾는 건 식은 죽 먹기이실 것 같아요.
경로는 아래와 같습니다.
- 블로그 관리 → 꾸미기 / 스킨 편집 → HTML 편집 → CSS
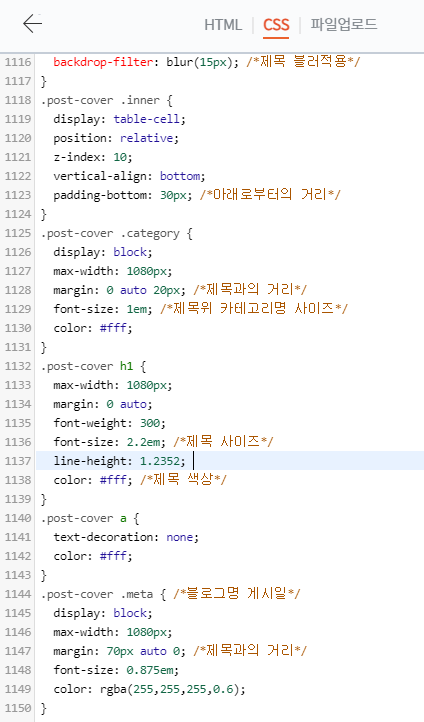
- .post-cover .inner {
display: table-cell;
position: relative;
z-index: 10;
vertical-align: bottom;
padding-bottom: 30px; /*아래로부터의 거리*/
} - .post-cover .category { /*상단의 카테고리명*/
display: block;
max-width: 1080px;
margin: 0 auto 20px; /*제목과의 거리*/
font-size: 1em; /*제목위 카테고리명 사이즈*/
color: #fff;
} - .post-cover .meta { /*하단의 글쓴이, 글등록일*/
display: block;
max-width: 1080px;
margin: 70px auto 0; /*제목과의 거리*/
font-size: 0.875em;
color: rgba(255,255,255,0.6);
} - 마찬가지로 보라색 글씨의 수치를 변경해주시면 됩니다.

수치를 변경하신 후 적용해보세요. 그리고 사이트 새로고침으로 원하시는 모습으로 만들어보세욥
여기까지 수고하셨습니다.
▼ 제목의 가독성을 높이기 위해, 포스트커버 투명도 조절, 블러효과를 넣으려면
티스토리 블로그 : 포스팅 제목 배경 / 투명도 조절, 블러 효과주는 방법
티스토리 블로그 : 포스팅 제목 배경 / 투명도 조절하는 방법 제목 배경의 투명도를 조절하는 방법은 '스킨편집'을 통해 가능합니다. 경로는 다음과 같습니다. 블로그 관리 → 꾸미기 / 스킨 편집
hagis.tistory.com
블로그 포스팅 맨 아래로 내리시면 댓글창 있습니다. 그냥 적으시면 돼요 ( ´͈ ꇴ `͈ )੭⁾⁾·°
'▰ 공부 > Tistory Blog' 카테고리의 다른 글
| 티스토리 블로그 : 색상표 (0) | 2021.09.01 |
|---|---|
| 티스토리 블로그 : 포스팅 제목 배경 / 투명도 조절, 블러 효과주는 방법 (0) | 2021.08.31 |
| 티스토리블로그 : 모바일에서 제목 짤릴 때 응급처치 (북클럽) (1) | 2021.07.30 |
| 티스토리블로그 : 상단 메뉴바 와 포스트, 카테고리 공간 띄우기 (0) | 2021.07.29 |



댓글