미리 밝힙니다.
안녕하세요 코알못, 이모네입니다. (훌쩍)
제가 코딩을 1도 몰라서 이것 저것 혼자 시도해보면서 해결한 '응급'처치를 공유하려고 합니다.
일단 제가 뭘 건들인건지 기억 못 할까 봐 작성하는 것이기도 하지만, 응급처치라 근본이 해결되진 않아요.
해결해보려고 원하는 바를 서칭해도 찾을 수가 없어 서러워서 코딩을 배우려고 학원도 찾아보고 있는 중입니다.
다니게 되면 학원에서 배운 것도 공유할테니 그때 함께 코알못을 탈출해보아요!
제가 문제를 발견하게 된 것은,
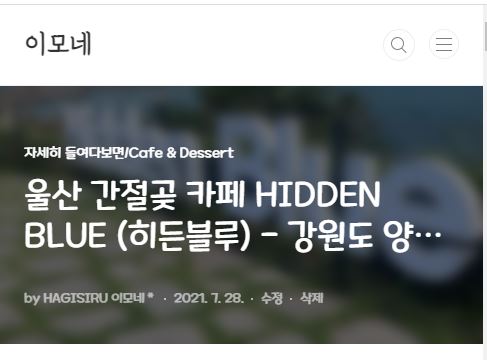
티스토리블로그를 모바일에서는 확인을 잘 안 하게 되기 때문에 사람들에게 어떻게 노출되는지 생각을 못하고 있었는데요. 언니한테 봐달라고 요청했다가 제목이 모두 보이지 않고 ' ··· '으로 줄임말로 끝난다는 걸 알게 됐습니다.
적용 전

다행히 핵심 내용은 나오긴 했고, 제목도 보통은 길지 않을 테니 그냥 무시할까 하다가
용기 내어 도전해보게 되었는데요.
# 공통작업
스킨 편집 → html 편집 → CSS →
검색 1 .post-cover .inner > h1 {
# 모바일) 제목이 줄임말 없이 모두 노출 되게 하기
.post-cover .inner > h1 {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
숫자 2를 5로 변경해주세요
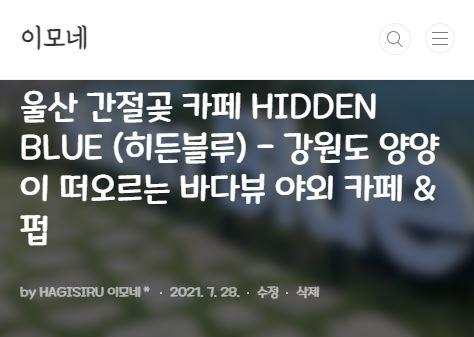
적용 후

?????????????????????
다 나 오는 건 좋은데 위로 너무 갖다 붙었어요. 도대체 이유가 뭐죠?
모바일로 보면, 원래는 1:1 비율의 썸네일 배경에 제목이 들어가게 되는데
제가 상단 메뉴바를 고정해놓으면서, 상단 메뉴바 높이만큼 가려지게 되었어요.
그래서 제목이 길어지면서 중앙을 기점으로 위아래 공간을 차지하게 된 것.
지금도 나쁘지 않지만 카테고리가 보였으면 해요.
정말 원하는 의도는 제목과, 제목의 배경 위에 상단 메뉴바만큼의 여백을 두는 것인데....
학원을 다니지 않는 한 해결되지 않을 것 같습니다. 해서
검색 2 .post-cover .inner {
# 모바일) 제목 위치 조정
.post-cover .inner {
padding-bottom: 38px;
vertical-align: bottom;
}
* 38 → 5 로 수정
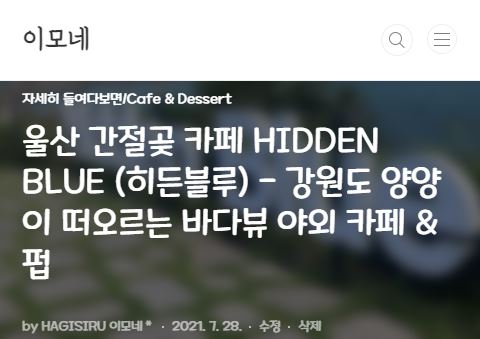
적용 후

모두 나오긴 합니다 급해서 했는데 일단 만족! 일단 해결!

다른 게시물을 보면 너무 아래로 붙었는데 이것도 느낌 있고 나쁘지 않아요~ (긍정)
이 포스팅 보는 누군가 원인을 해결할 수 있게 된다면 저에게도 알려주세요!

BYE
이모네
'▰ 공부 > Tistory Blog' 카테고리의 다른 글
| 티스토리 블로그 : 제목칸(포스트커버) / 높이, 크기, 요소 위치 변경 (0) | 2021.09.01 |
|---|---|
| 티스토리 블로그 : 색상표 (0) | 2021.09.01 |
| 티스토리 블로그 : 포스팅 제목 배경 / 투명도 조절, 블러 효과주는 방법 (0) | 2021.08.31 |
| 티스토리블로그 : 상단 메뉴바 와 포스트, 카테고리 공간 띄우기 (0) | 2021.07.29 |



댓글