반응형
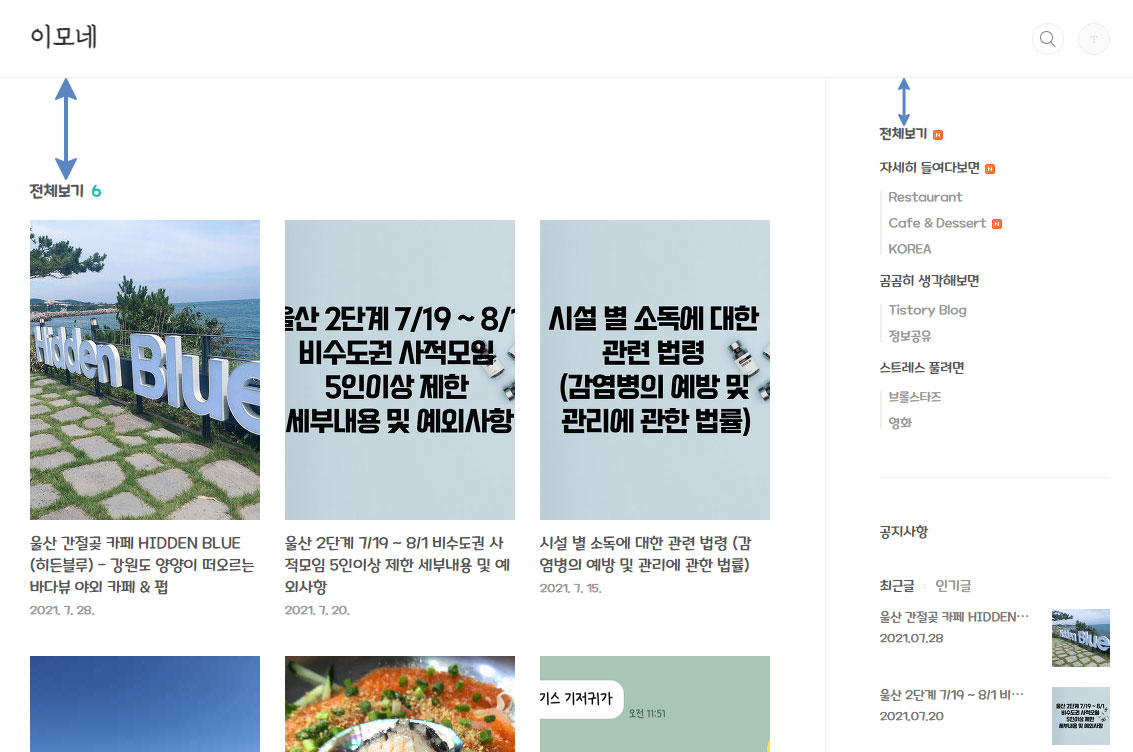
상단 메뉴바를 고정하고 난 후,
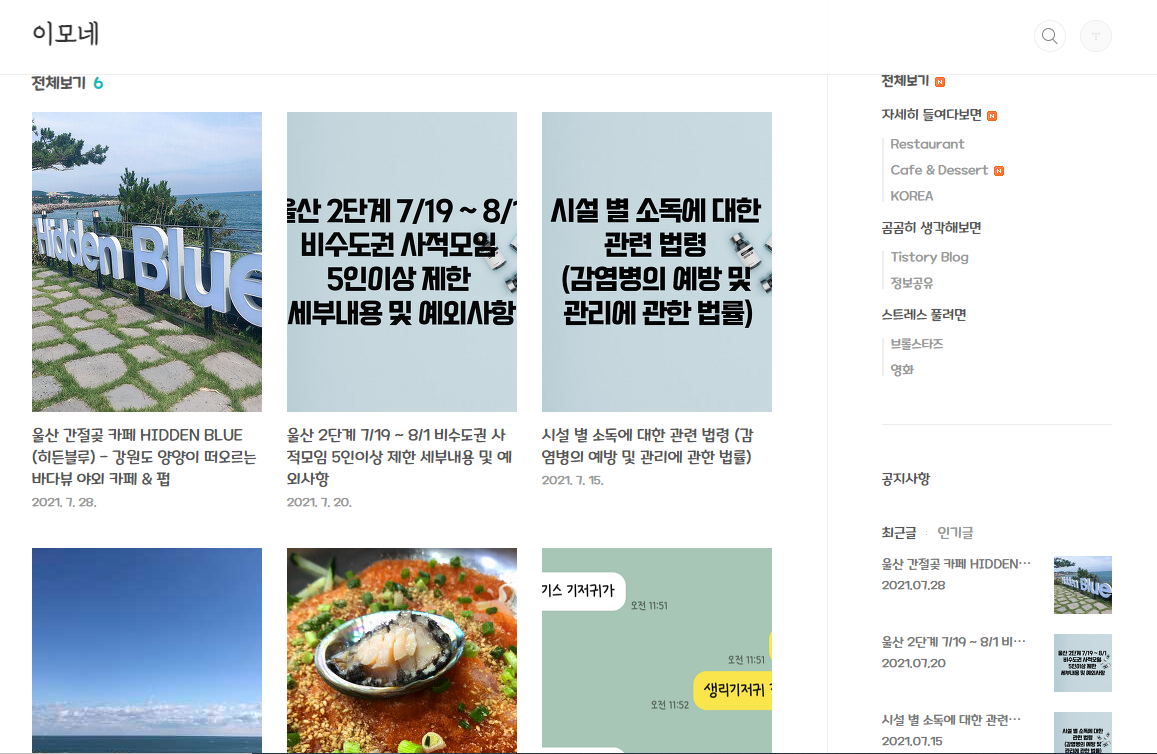
아래에 있던 포스트 공간과 카테고리 공간이 메뉴바와 좁게 붙어버렸습니다.
저는 코알못이라서 결과만 간단히 포스팅합니다.
적용 전

적용 후

# 공통작업
스킨편집 → html 편집 → CSS →
검색 1. header {
#썸네일 / 포스트 쪽 공간 띄우기
/* Layout Selector */
#header {
border-bottom: 1px solid #eee;
position: fixed;
top:0;
width: 100%;
z-index:999;
background-color:
rgba(255,255,255,0.9);
}
#content {
margin-top:105px;
}
검색 2. sidebar .category {
#사이드바 카테고리 쪽 공간 띄우기
sidebar .category {
margin-bottom: 36px;
padding-top:50px;
}
색칠 된 글자부분만 추가하시면 됩니다.
코알못이라...

728x90
반응형
'▰ 공부 > Tistory Blog' 카테고리의 다른 글
| 티스토리 블로그 : 제목칸(포스트커버) / 높이, 크기, 요소 위치 변경 (0) | 2021.09.01 |
|---|---|
| 티스토리 블로그 : 색상표 (0) | 2021.09.01 |
| 티스토리 블로그 : 포스팅 제목 배경 / 투명도 조절, 블러 효과주는 방법 (0) | 2021.08.31 |
| 티스토리블로그 : 모바일에서 제목 짤릴 때 응급처치 (북클럽) (1) | 2021.07.30 |



댓글